1 JS监测中的浏览器视图
浏览器视图主要体现在不同浏览器下的页面访问性能指标。目前主流浏览器为IE,Chrome,Firefox,苹果的Safari,Opera等。不同的浏览器各自内核不同,HTTP的并发下载能力不一样,并且在JS调用等内部处理过程有差异,会导致同一页面在不同浏览器上体现出来的用户性能差异。页面性能测试人员,通过各浏览器上的监测数据,分析改页面是否适配主流浏览器,是否出现在某些浏览器下加载时间过长。为针对性优化提供数据支撑。
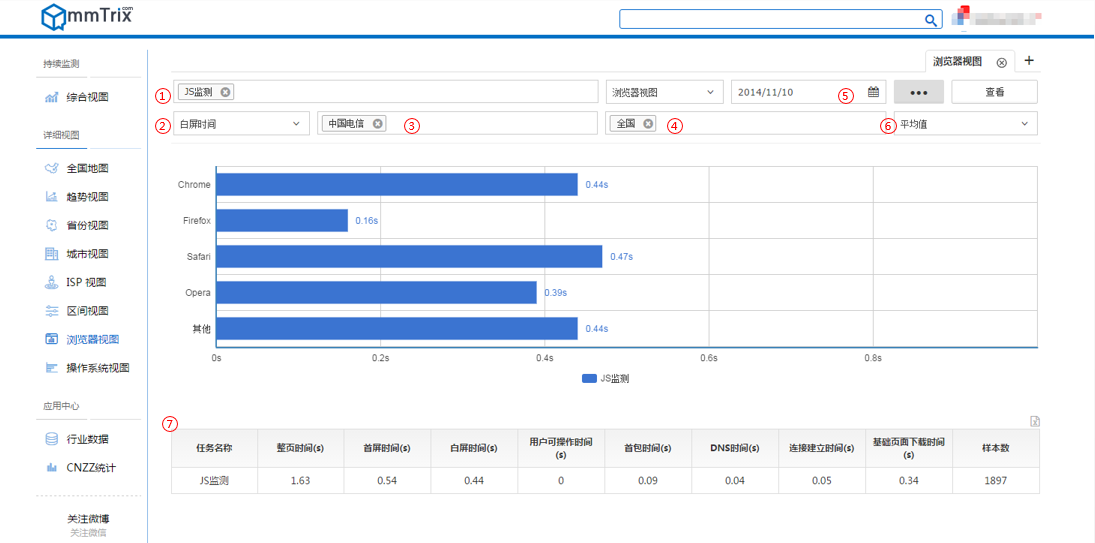
2 浏览器视图内容展现
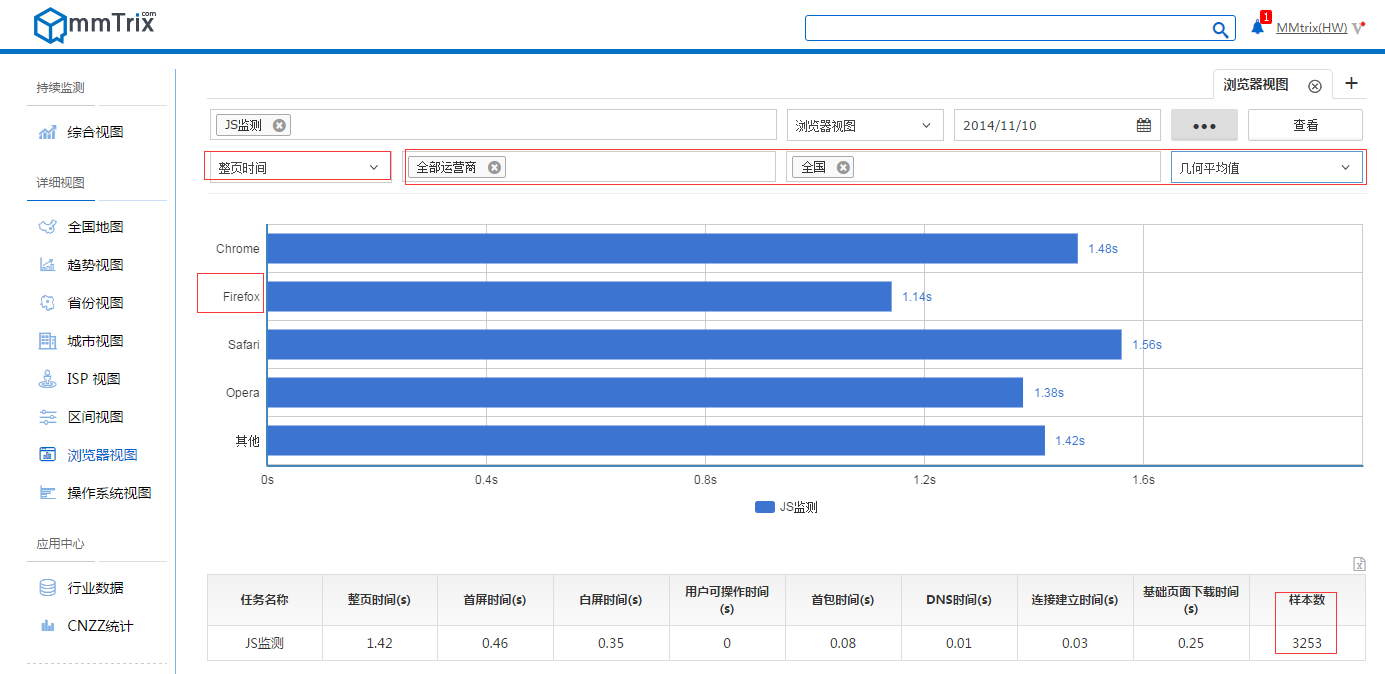
浏览器视图展现如下:

1) 当前监测任务名称,如有多个任务可快速在任务之间进行切换

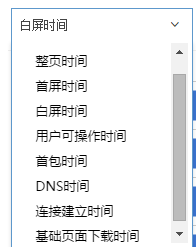
2) 性能指标选项,可以选择查看不同的性能指标,包括:白屏时间、首屏时间、整页时间、用户可操作时间、首包时间、DNS时间、连接建立时间、基础页面下载时间。

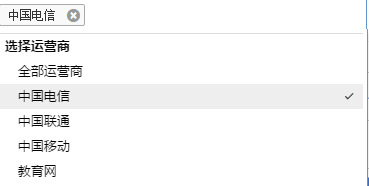
3) 运营商筛选,可选择查看不同运营商下的性能指标,包括全部运营商、中国电信、中国联通、中国移动、教育网。

4) 省份筛选,可选择查看某个省份下的性能指标。包括全国,以及所有省。

5) 监测数据时间段定义

6) 统计方法定义,不同的统计方法对应的不同的统计值意义,结合实际情况选取所需采用的统计方法,包括平均值,几何平均值,中位数、25%分位点、75%分位点、标准差。

7) 在当前各种筛选条件下的均值,可以直接导出使用。
3 数据分析
例如对某一网站首页嵌入JS脚本后,通过浏览器视图,可以发现主要访问该页面的浏览器为Chrome,Firefox, Safari,Opera。监测时间段内总共采集了3253个样本,经过统计分析,从整页加载时间上看,全国范围内,所有运营商下,采用几何平均值统计,得出结果,Firefox浏览器下的整页加载时间最短为1.14s,而Safari的加载时间最长1.56s。

据此可以进一步对该页面在Safari浏览器下的加载性能进行优化。