性能指标解析
产品解析
云评测
为企业提供了全面了解应用产品性能的服务,多视图、全方位分析您的产品在不同地理位置、网络、设备、浏览器下的性能瓶颈,并自动提供行之有效的优化建议,加快产品推向市场的速度,增强敏捷性、提高应用的质量、减少瓶颈并削减运营成本、大幅提高研发效率
云评测特点:只需输入评测URL, 即可触发全国数千台真实终端对网站进行真实的检测。一次性评测在当前网络环境下用户访问网站(评测URL)时,网站的性能状况。
评测过程:当您开始评测时,我们会对您的网站进行大并发和小并发测试,获取数据后进行分析处理,以视图和数据的方式进行展现,并与40万主流网站的数据进行对比分析后给出优化建议。 (大并发测试:一次性下发大量任务访问网站获取数据。 小并发测试:对带宽较小的网站一次性下发小量任务访问网站获取数数据,因为对一些小型网站,带宽较小,若进行大并发测试时,网站有可能崩溃,造成评测失败。但是从统计学的角度来说,样本数越大,数据月接近真实)
WEB评测
从系统、网络、前端、后端、速度、安全等维度全方位评估WEB应用性能 基于主流手机、平板设备及操作系统的移动WEB APP、移动API性能评测。从32个新的移动性能维度进行全方位评估,诊断瓶颈,给出优化建议。丰富视图还原真实原生态操作系统及浏览器渲染过程,问题一目了然。
网络评测
由于参与评测用户分布在全国各个地区,通过不同运营商网络以及不同的优化节点接入,通过评测,智能分析IDC,优化,ISP,DNS等网络分布,解析调度等。
常用性能指标解析
首屏大小
在我们的云评测和云监测性能指标中,您可能发现我们有白屏时间和首屏时间等和用户终端屏幕有关的性能指数。但是每一个用户的屏幕的分辨率都不同,您可能会想我们这个屏幕大小是如何计算的,是截取特定大小吗?如果截取特定值的话,那未截取区域如果未加载,那计算出的数据岂不是不准确? 如果选择截取,的确会存在数据不准确的情况,所以我们的屏幕计算方法是适用于所有用户的屏幕大小,在评测的过程中对首屏进行持续截屏,然后对截屏进行分析,当截图趋势趋于平缓不再变换的时候(不是绝对的不变,对于首屏轮播这种情况,我们也是兼容的),把此时的时间作为首屏时间。
白屏时间
白屏时间是指用户打开网站开始,到浏览器第一屏不为白屏的时间。白屏是指用户打开网站的时候,移动终端浏览器(PC、手机或平板)未加载出任何一个字符或元素。
图例

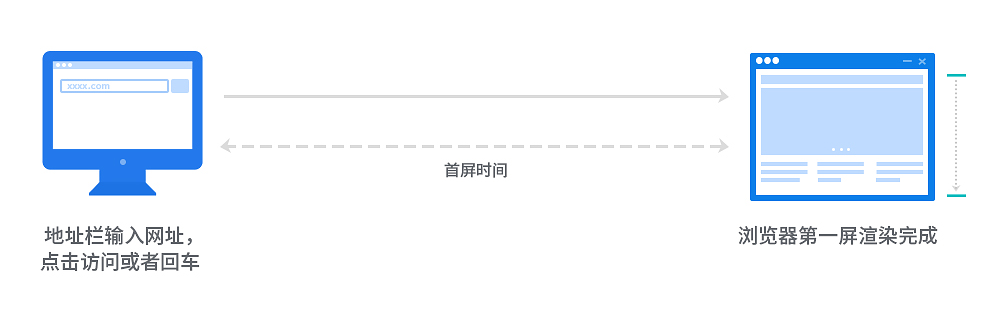
首屏时间
首屏时间是指用户打开网站开始,到浏览器第一屏渲染完成的时间。首屏为用户(此处用户为高升招募的真实用户)所使用的真实终端屏幕的大小。当然,页面实际打开时,总加载时间要比首屏时间长很多,但是对于用户体验来说,首屏时间是用户对一个网站的重要体验因素。通常一个网站,如果首屏时间在5秒以内是比较优秀的,10秒以内是可以接受的,10秒以上就 不可容忍了。超过10秒的首屏时间用户会选择刷新页面或立刻离开。
影响首屏时间的因素有下面几个方面:页面落在首屏部分的元素性能和结构,包括页面内容多少、图片大小、JS文件、是否调用第三方内容、层次结构等都会直接影响首屏时间。 网络因素,评定网络因素的标准指标有 DNS解析时间,建立连接时间,SSL握手时间,发出请求时间,重定向时间,第一个包时间,剩余包时间,内容下载时间。 其他因素,比如客户端时间,Javascript脚本运行时间。
图例

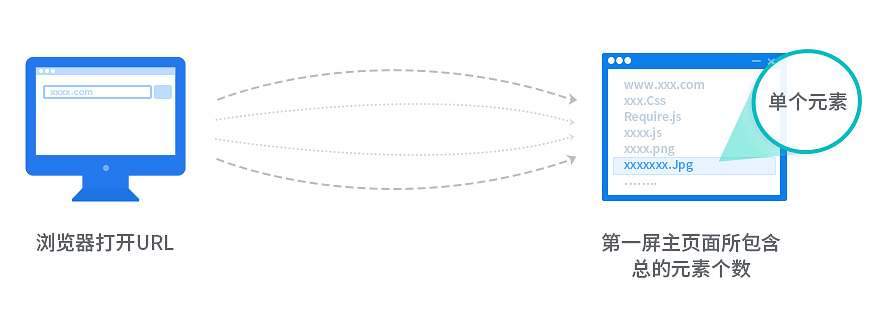
首屏元素个数
IE浏览器显示 第一屏主页面 所包含总的元素个数。
图例

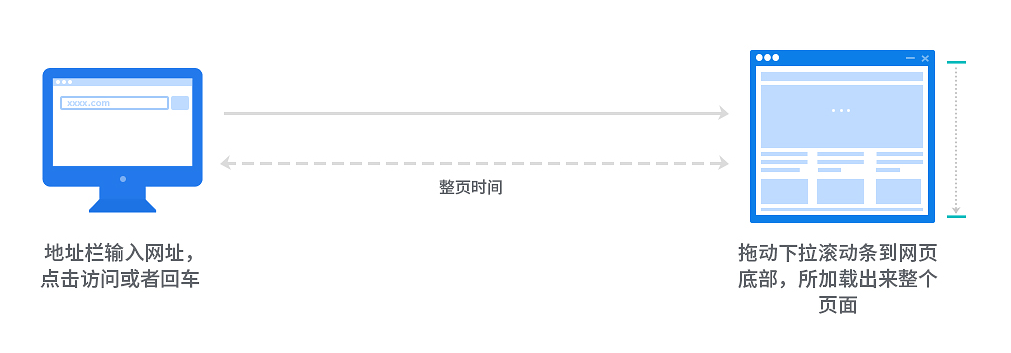
整页时间
整页时间为整个网页加载完成的总时间。整页大小除首屏显示之外,拖动下拉滚动条到网页底部,在拖动滚动条的过程中所加载出来的整个页面,为整页大小。假设当一个网站首页大小等于首屏大小,那么整页时间将会等于首屏时间,但是绝大多数网站在首屏加载完成后,还有很多内容未完成加载,若用户没有在整页加载完成之前选择关闭浏览器,那么这些内容会被持续加载,直到加载完成,从页面加载出第一个元素开始,到整个网页被加载完成的实际为整页时间。
图例

DNS时间:
DNS:Domain NameSystem,即域名解析服务
DNS时间:是从浏览器终端访问请求开始,到浏览器终端获得最终访问主机IP地址的时间;发生一次域名解析后,WINDOWS操作系统会缓存此操作的结果,当监测节点再次解析相同的域名时,WINDOWS会将此缓存的结果返回给监测节点,对应消耗时间值可能为0。
后端响应时间
浏览器览器发出HTTP请求后,WEB服务器进行响应以及后台处理的时间;
内容下载时间
内容下载时间:收到WEB服务器返回的第一个数据包,到整页完成下载的时间;
连接时间
浏览器与服务器建立连接花费的时间。建立连接时间:浏览器和WEB服务器建立TCP连接所消耗的时间;当元素下载完成后,浏览器可能会根据服务器返回的结果保持此连接,而不是完全关闭此连接。当监测节点再次和相同的服务器建立连接时,会复用此连接,对应消耗时间可能为0。此指标即为TCP/IP连接三次握手的前二次握手的时间(从IE发送TCP包SYN到收到服务器返回的TCP包SYN ACK的时间),第三次握手时间(从IE发送TCP包ACK到服务器接收此TCP包的时间)不计算在内。
补充说明: 在TCP/IP协议中,TCP协议提供可靠的连接服务,采用三次握手建立一个连接。 第一次握手:建立连接时,客户端发送syn包(syn=j)到服务器,并进入SYNSEND状态,等待服务器确认; 第二次握手:服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(syn=k),即SYN+ACK包,此时服务器进入SYNRECV状态; 第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED状态,完成三次握手。 完成三次握手,客户端与服务器开始传送数据
后端时间
服务端收到请求后,处理请求消耗的时间。
请求数
页面加载过程中,发出的HTTP请求的数目。
页面大小
页面以及页面所需的资源所占的存储空间。
评分
从速度指标、网页构成、系统配置、网络传输等多维度评估网站的性能。